Here is a demonstration of a feature I created using SmartSheet's API.
Let's say you want to print all or some content of a row. Or perhaps you want a nicely formatted and easy to read view of the row. The specific use case addressed here is to print a copy of a school library order for new materials. This print out will be placed with the physical books or other materials when they are sent out from the school district central library to the schools.
When viewing a row in SmartSheet, there is a cell that contains a URL created by a formula. It links to a web application I created. Clicking this link, takes you to a web page that displays the nicely printable order/shipping form.
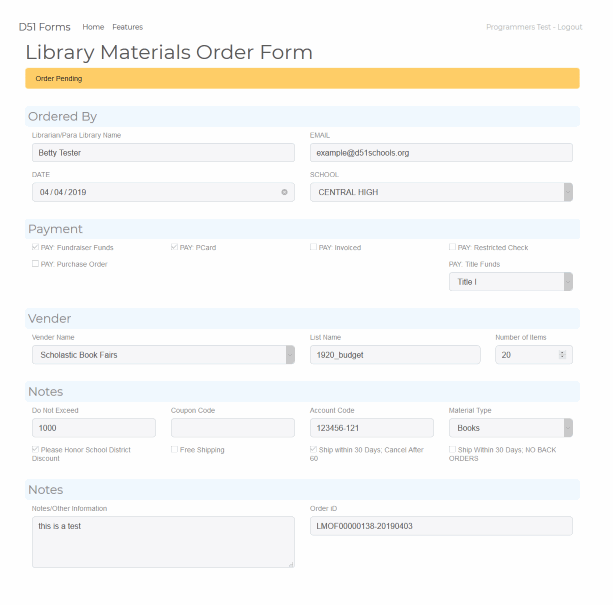
I have a very short video of how this works for the end user, and an image of what the printable page looks like is below.
Note: this is part of a much larger project using the SmartSheet API. I will share more of the features I have built in the future. I am looking into being able to share some of the node.js code.